42 chart js format labels
javascript - Chart.JS format date in label - Stack Overflow It works, but I get a Moment.JS warning message: Deprecation warning: value provided is not in a recognized RFC2822 or ISO format... Non RFC2822/ISO date formats are discouraged and will be removed in an upcoming major release. Is there a proper way to format dates for data labels in Chart.JS since the method I am using is apparently discouraged? Chart.JS tooltip callbacks label and title (v3.5) - JavaScript The label now works, and displays the value of the data, but the title is returning blank, instead of returning the label of the data ("Positive" or "Other").. How can I return the correct title in the tooltip.callback?. Example: "Positive 35%" and "Other 65%" Answer. If you log the context you could see its an array containing objects, with the default interaction mode you are ...
Documentation: DevExtreme - JavaScript Chart Series - Label StepLineSeries. A point label is always displayed near its series point, though the label is placed separately. To make the relationship between the series point and its label evident, use a connector. By default, label connectors are hidden. To make them visible, set the connector. visible property to true.

Chart js format labels
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. Formatting Axes Labels - ApexCharts.js Many times, you will find yourself in situations to change the actual text whether it be in dataLabels or in axes. Formatting Axes Labels Axes labels formatting can be controlled by yaxis.labels.formatter and xaxis.labels.formatter. yaxis: { labels: { formatter: function (value) { return value + "$"; } }, }, xaxis: { labels: { formatter: function […] JavaScript Chart Labels Details | JSCharting Control labels completely or partially with options autoHide, placement, align, and verticalAlign Auto hide labels that will not fit Point %icon Token JSC.label (div, text) - Add icons and microchart svg snippets to any div element on an HTML page JSC.label () preserve option to animate Superimpose Microcharts with tag
Chart js format labels. Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Data structures | Chart.js These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. The provides labels can be of the type string or number to be rendered correctly. In case you want multiline labels you can provide an array with each line as one entry in the array. Primitive [] 10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is highly customizable, so if you want to change the design of the graphs I recommend digging into the official documentation to explore all the parameters that you can tweak. If you're new to Chart.js and want to get a better overview of the library, I recommend reading my earlier post: Data visualization with Chart.js: An introduction. JavaScript Label Chart Gallery | JSCharting JavaScript Chart Features Label Label Back To Categories JSCharting includes advanced label support and functionality to quickly and easily render custom formatting and label options, even without the need of a callback function.
chartjs-plugin-datalabels / samples - Les 5 Saisons Survey Chart.js plugin to display labels on data. Documentation GitHub. Charts Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS. With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. Below is a live example. How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Chart.js is an open-source data visualization library. ... Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. ... The polar area charts require the same dataset formatting as the doughnut and ... Tooltip | Chart.js Open source HTML5 Charts for your website. Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define ...
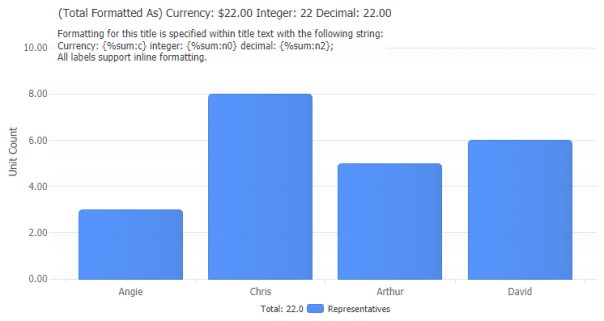
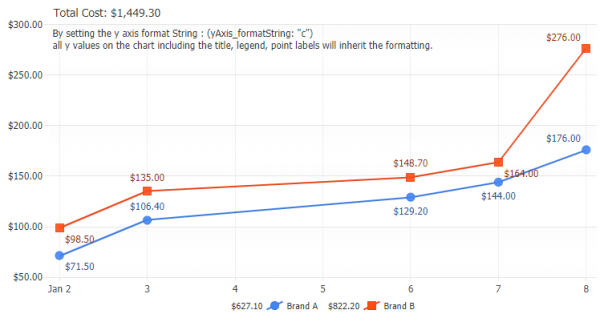
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', JavaScript Chart Formatting labels | JSCharting Tutorials Labels on Charts Axes host the main format settings for themselves and related values on a chart. This means that the Y axis format string setting will affect the point's y value format in any label. The axis properties associated with formatting are axis.formatString and axis.cultureName. Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
Labels Formatting Example - JavaScript Chart by dvxCharts dvxCharts - Interactive Charts for JavaScript Data Point Labels Data Point Cursors Labels Formatting Countries United States United Kingdom Germany India Russia China INFO HTML With dvxCharts you can format the axis labels and the data point labels. This sample demonstrates how to format the pie chart labels.
Chart.js Line-Chart with different Labels for each Dataset Chart.js Line-Chart with different Labels for each Dataset Chart.js Line-Chart with different Labels for each Dataset I had a battle with this today too. You need to get a bit more specific with your dataset. In a line chart "datasets" is an array with each element of the array representing a line on your chart.
Chartjs Plugin Datalabels Examples - CodeSandbox Vue ChartJS custom labels. ittus. bar-chart. J-T-McC. test-data-supermarket (forked) ... Bar Chart with datalabels aligned top left. analizapandac. zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. qoeoq. gauravbadgujar. Sandbox group Stacked. bhavesh112. Find more examples. About Chart.js plugin to display labels on data elements 226,978 Weekly ...
Guide to Creating Charts in JavaScript With Chart.js Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
JavaScript Chart Labels Details | JSCharting Control labels completely or partially with options autoHide, placement, align, and verticalAlign Auto hide labels that will not fit Point %icon Token JSC.label (div, text) - Add icons and microchart svg snippets to any div element on an HTML page JSC.label () preserve option to animate Superimpose Microcharts with tag
Formatting Axes Labels - ApexCharts.js Many times, you will find yourself in situations to change the actual text whether it be in dataLabels or in axes. Formatting Axes Labels Axes labels formatting can be controlled by yaxis.labels.formatter and xaxis.labels.formatter. yaxis: { labels: { formatter: function (value) { return value + "$"; } }, }, xaxis: { labels: { formatter: function […]
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.















Post a Comment for "42 chart js format labels"